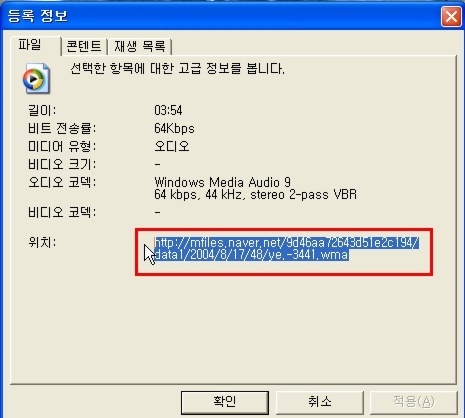
| 미디어 플레이어에서 마우스 오른쪽 클릭 하세요 그럼 아래 1번 그림처럼 메뉴창이 뜨지요  중간쯤에 빨간표시 된 속성을 누르시면 그림 2번처럼 등록정보 팝업창이 뜹니다  맨 아래 부분에 http://~로 시작하는 주소(위치)가 보입니다 그것을 드래그 하셔서 복사(Ctrl+C) 하시면 됩니다 그 다음에 <*embed! style="inset" src=복사한주소 width=가로 height=세로 autosrart=ture volume=0 loop=-1> 이렇게 하시면 음악이 나옵니다.(글 올리실때는 embed! 앞에 *는 빼고 올리세요) 여기서 autostart=ture는 자동으로 재생, autostart=false는 수동재생 volume는 소리크기조절 ; 0-9까지, 0은 최대볼륨 loop는 재생횟수 명령어 : 1은 1번 2는 2번... -1은 무한반복 미디어플레이어 보이지 않게하기 : 음악주소뒤에 hidden=ture 하시거나 width=0 height=0 로 하시면 됩니다. |
| 1. 블로그에서 멀티미디어 걸기로 삽입되는 소스 [포스트를 여러개로 설정할 경우에 이전에 만들었던 포스트에 음악은 자동으로 정지되는 소스]
<EMBED autostart=false style="WIDTH: 숫자입력px; HEIGHT: 숫자입력px" src="음악파일 주소" type=application/octet-stream; autostart="false">
이곳에 무한 재생을 선택할 경우에는 loop="-1" 을 삽입해주면 됩니다.[기본적으로 제공되는 소스(멀티미디어걸기)를 이용하여 삽입하시기를 권해 드려요..]
2. 가장 기본형태 [한번만 연주한다]
<embed src ="음악 주소"></embed>
3. 사운드/동영상 자동 실행하기
<EMBED src ="음악 주소" autostart="false"></EMBED>
4. 사운드/동영상 계속 실행하기 : loop=-1 을 넣어도 되구요. 또는 loop="true"만 넣으셔두 되구요..
<EMBED src ="음악 주소" loop="-1"></EMBED>
5. 사운드 숨기기 : <EMBED src="음악 주소" hidden="true"></EMBED>
6. 사운드/동영상 프로그램 사이트 연결하기
<EMBED src ="음악 주소" pluginspage="문서 주소"></EMBED>
7. 동영상 보는 기본 소스
<EMBED src ="동영상 주소" width="553" height="369" boder="0"></embed>
8. 동영상이나 사운드 화면크기 조절하기
<EMBED src ="파일 경로 주소" height="픽셀수" width="픽셀수"></EMBED>
9. 링크로 사운드/동영상 연결하기 <A href="파일 주소">제목</A>
10. 리얼 플레이어 링크(요즘은 잘 사용하지 않는 소스)
<EMBED src ="음악 주소(URL)" width="가로크기" height="세로크기" ype=application/x-shockwave-flash repeat="false" autostart="false" controls="ImageWindow,ControlPanel,StatusBar"> |
'스마트 펙토리 > 태그) 배우기' 카테고리의 다른 글
| 태그, 쉽게 배워보기 (0) | 2009.05.21 |
|---|---|
| 태그 소스 100가지 (0) | 2009.05.21 |
| JPEG, GIF, BMP 의 차이점 (0) | 2009.05.21 |
| 음악주소 직접만들기 (0) | 2009.05.21 |
| 카페 음악방의 음악을 내 컴퓨터 (0) | 2009.05.21 |